Awesome Responsive Screenshots
April 16, 2013

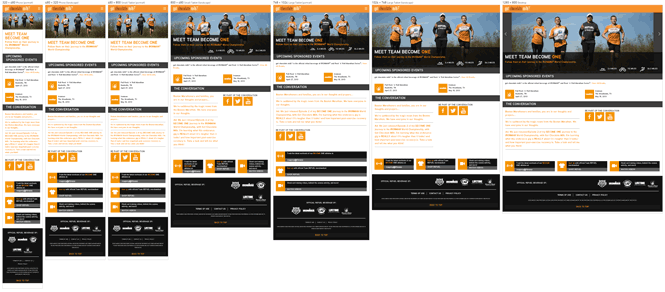
Below is a quick, simple way to generate screenshots of Responsive websites like this (note: link is a big image, so it will take a while to load).
Go to the Responsivator website and enter the url of the website. Check the hide header option. This will generate you a url like this: http://johnpolacek.github.io/Responsivator/?site=gesture.com&header=hide
Go to that url and use the Capture Webpage Screenshot Chrome Extension to take a screenshot. After a few seconds of processing time, you will have yourself a nice looking screen capture of your website across a variety of screen sizes (like this).
If you’d like to customize the screen sizes, click the customize button in Responsivator and adjust the frames settings
Note: This article has been updated since originally published. The tool previously recommended is no longer available (as you may notice in the comments).